React Recap: Quick Visual Explanation of Props for Visual Learners
Hey y'all!
I hope you are doing well, swell, fine and dandy!
My name is Rojhan Paydar, but you can call me Ro! I am a front-end web developer who is currently focusing on React.

Rojhan Paydar
When it comes to learning, I am very hands on, and love to create visuals to help with remembering important lessons.
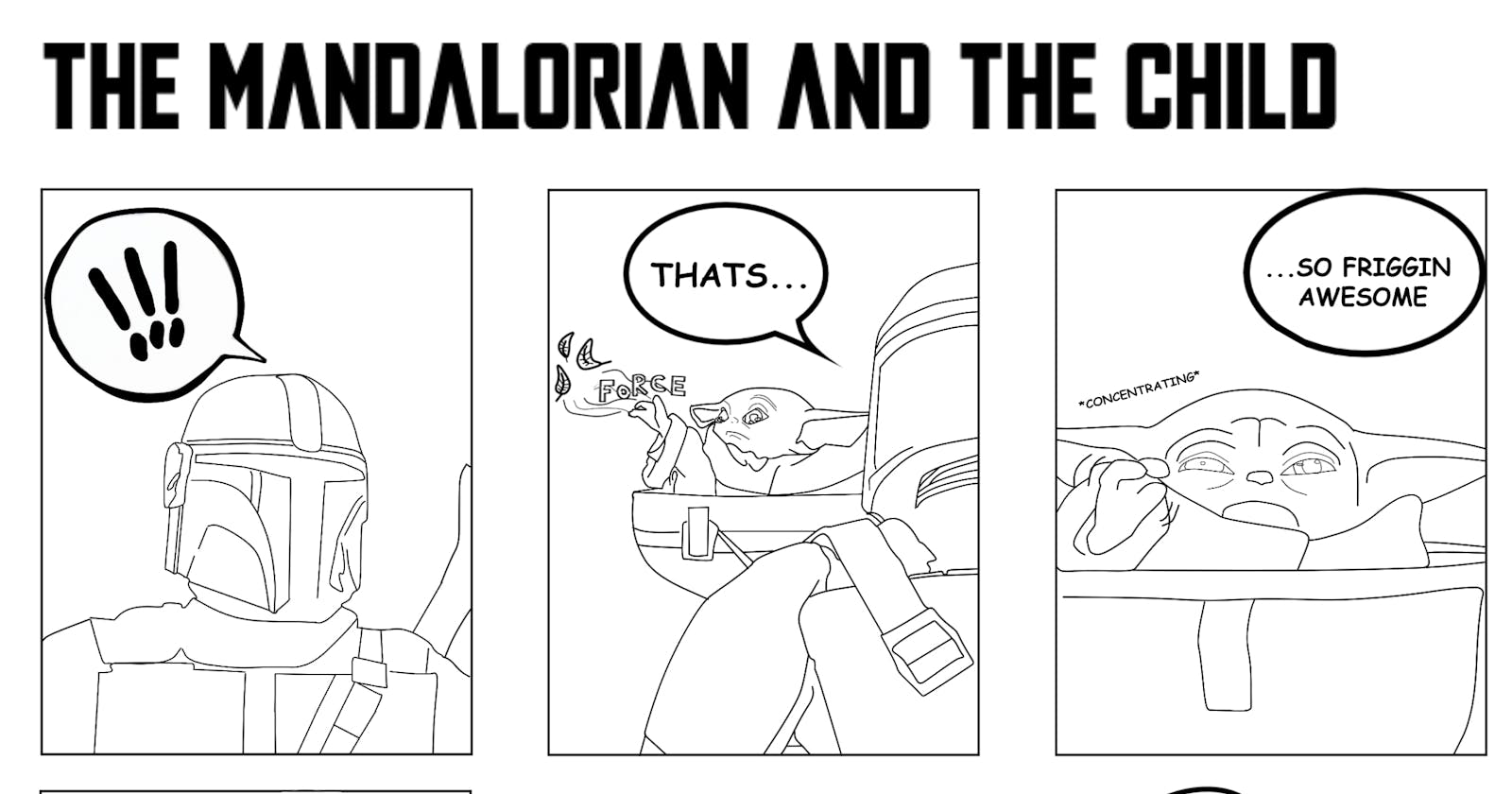
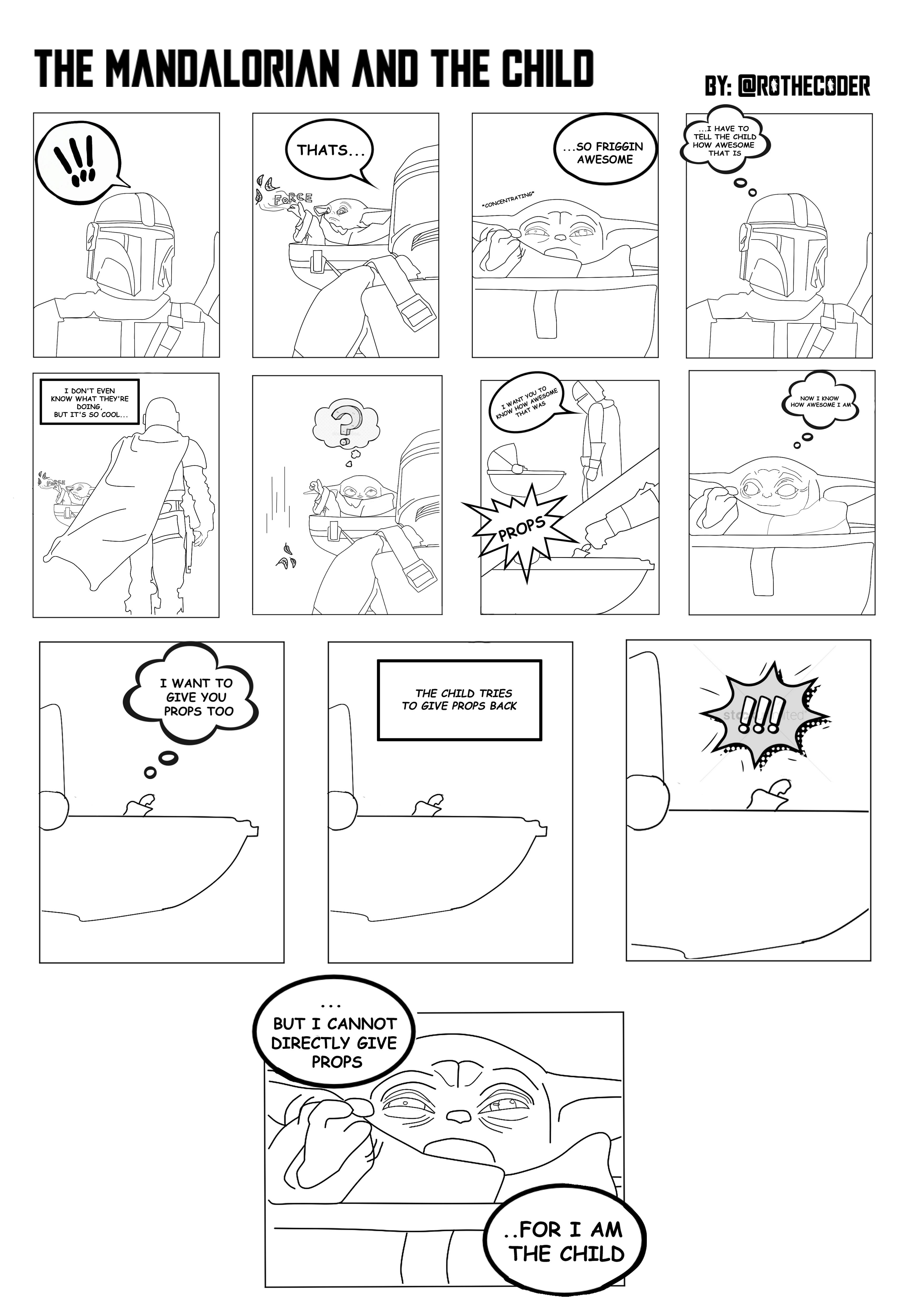
Below is the brain child which is my thought process for how to remember PROPS, and the reason why I made it.

Created By: Rojhan Paydar @rothecoder
Why I chose this relationship with the Mandalorian and "The Child" is simple. In the latest Star Wars series The Mandalorian, "Baby Yoda" is called "the child".
For those who have never seen the show they know "the child" famously as "baby yoda", but for those who have seen it, we know them as "the child". The relationship between Mando and "the child" is not biological parent and child, but Mando is basically "the child's" protector. A lot of people, myself included, view their relationship like "parent and child".
So whenever I hear "the child" when referring to code, I always think about "baby yoda". It is quite literally my first instinct. Then of course, during my React recap via Stephen Grider's Udemy course "Modern React with Redux", I kept hearing "the child" over and over.
Suddenly, this idea to create a comic clicked in my head. I wanted to make this comic to help me solidify my understanding of props, and perhaps help others too! (plus I love drawing so this was a win-win for me). As a visual learner, this was GREAT.
To break it down:
The Mandalorian (parent) sees the child using "the force" to play with leaves (Mando doesn't exactly know what the force is, but knows it's existence).
Mando thinks the child using the force is "friggin awesome" and wants to tell this information to the child.
Mandalorian approaches the child to give them props (the information stored by the parent).
After Mando "gives props", the child now has this information from Mando (the child now knows they are awesome)
The child wants to give new information back up to Mando (the parent)
The child then realizes, they cannot directly give props back, because they are THE CHILD.

That's it! That's my little comic explaining props. I will literally never forget now, and I hope it sticks with you too! :)

If you like this idea, please comment below for me to make more as I learn React! It might not always come to me, but if I have an idea I would love to share it with the tech world!
I hope you enjoyed, learned, and remember..

To connect with me, find me here!
Hashnode: hashnode.com/@Rothecoder
Twitter: twitter.com/rothecoder
Instagram: instagram.com/rothecoder
GitHub: github.com/rojhanpaydar
LinkedIn: linkedin.com/in/rojhan-ro-paydar-432856b4
Medium: medium.com/@rojhanpaydar